WordPressを利用している場合、CloudflareのAutomatic Platform Optimization(APO)を利用するとサーバーの負荷を減らしつつパフォーマンスを最大化できます。
この記事ではAPOとは何なのか、どのようにして導入するのか、APOを導入するとどれだけパフォーマンスが改善されるのか分かりやすく解説します。
目次
APOの概要~APOとは?~
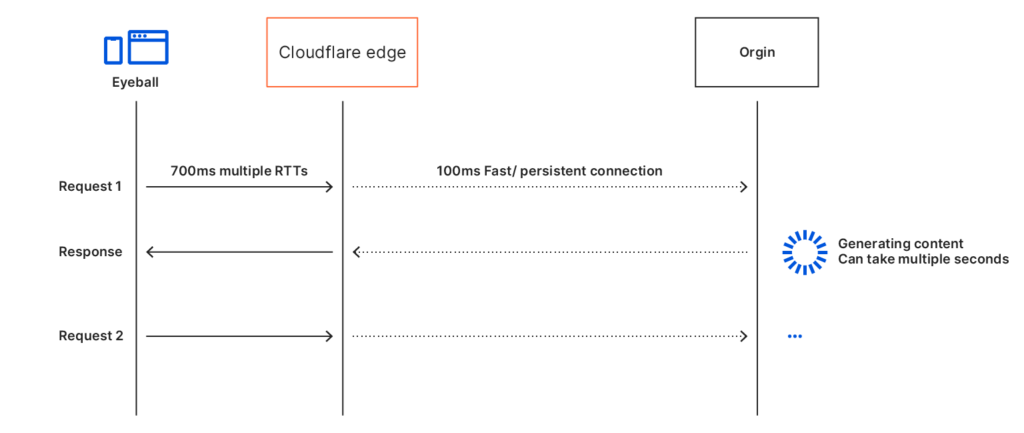
Cloudflareを利用するとCSSやJavaScriptなどの静的ファイルがエッジサーバーにキャッシュされます。しかしWordPressはPHPでページを動的に生成するため一部のリクエスト通信はオリジンサーバーへ到達します。

オリジンサーバー側でキャッシュプラグインなどを利用してキャッシュを返すように設定している場合、オリジンサーバーのCPU負荷は大幅に減り応答速度も向上します。しかし、エンドユーザーとオリジンサーバーの距離は変わらないため速度の向上は限定的です。また、オリジンサーバーのリソース使用状況(CPUや回線)が逼迫すると応答速度が低下します。
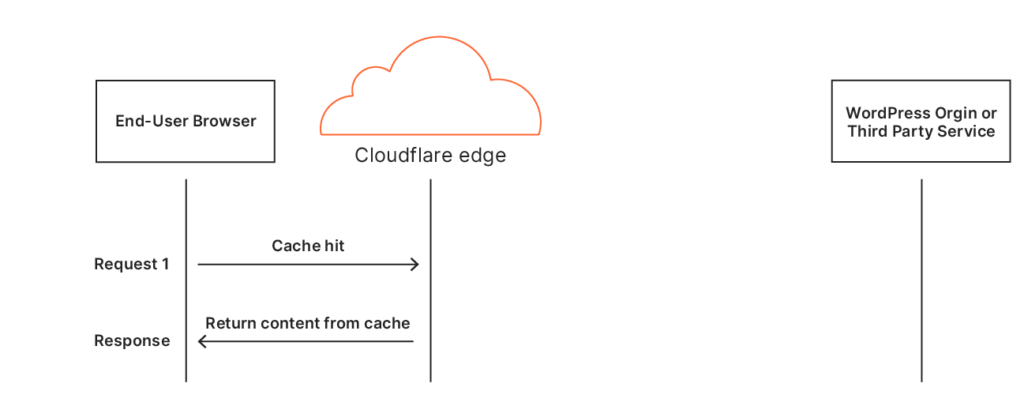
しかしAPOを利用するとオリジンサーバーのリソース使用状況は関係なくなります。なぜならば、コンテンツがエッジサーバーに移動するのでオリジンサーバー側にアクセスが届く事がなくなるためです。
APOを利用するとエンドユーザーに最も近いエッジサーバーが応答します。そして、エンドユーザーがアクセスする際に発生する通信はエンドユーザーとエッジサーバー間のみとなります。これによってページの表示速度は劇的に速くなります。また、オリジンサーバーはエンドユーザーのリクエストを処理する必要がなくなるのでリソース負荷はなくなります。

APOは適切にキャッシュから除外する
APOはWooCommerce CookieやWordPress関連のクッキーをキャッシュせずバイパスします。また、認証セッションのコンテンスをキャッシュしないためログインが必要なEコマースサイトなども正しく動作します。
WordPressの記事を更新したらどのように反映されるのか?
では記事を更新したらどのように反映されるのでしょうか?自分でキャッシュを削除するなど対応が必要になるのか気になると思いますが、その心配は要りません。
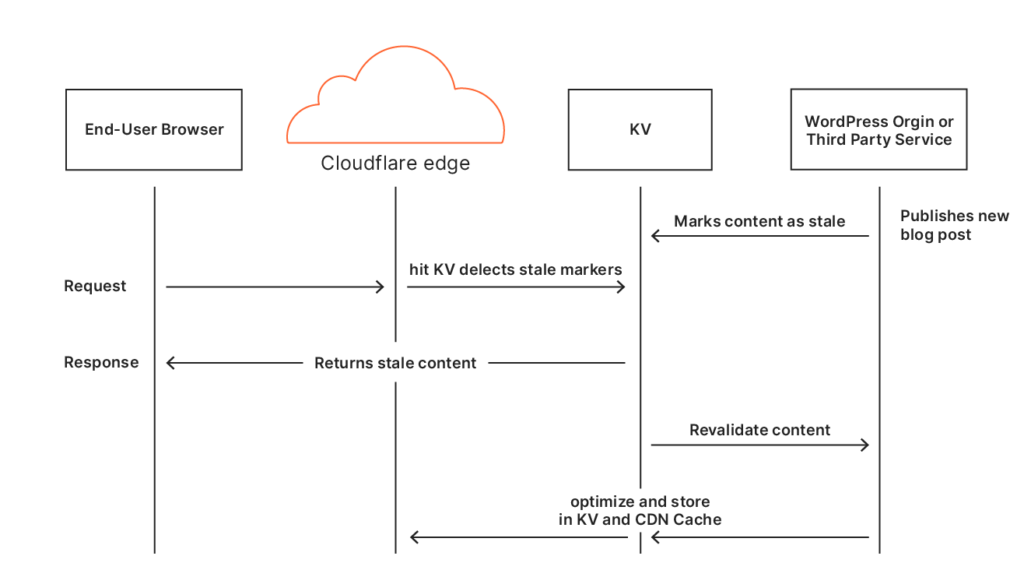
後で紹介しますが、APOを利用する場合はCloudflareが提供するWordPressプラグインを導入できます。このプラグインを有効化している場合、WordPressで記事が更新されるとプラグインがCloudflare APIにリクエストを送信して更新した記事のキャッシュを削除し古いコンテンツとしてマークします。
マークされたコンテンツに対してアクセスがあるとエッジサーバーに残っている古いコンテンツのコピーを提供し、オリジンサーバーから新しいコンテンツを非同期に取得して最新コンテンツをエッジサーバーにキャッシュします。
そのためWordPressで記事を更新した際は何の操作も不要で、自動的にエッジサーバーのキャッシュが更新されます。

APOの導入手順
では実際にAPOの導入手順を解説します。
APOは有料のProプラン以上であれば追加の費用を必要とせず利用できますが、無料のFreeプランでも毎月5ドルの料金で利用可能です。
今回はFreeプランで利用している状態でAPOを導入する手順を解説します。ここから先はCloudflareを既に利用している事を前提にすすめます。
ページルールのキャッシュ設定を外す
FreeプランでCloudflareを利用している方はページルールでキャッシュ設定をしているかも知れません。もしも設定している場合は無効化して問題ありません。
わたしはAPO導入前、あらかじめ以下のように設定をすべて無効化しています。

APOを購入する
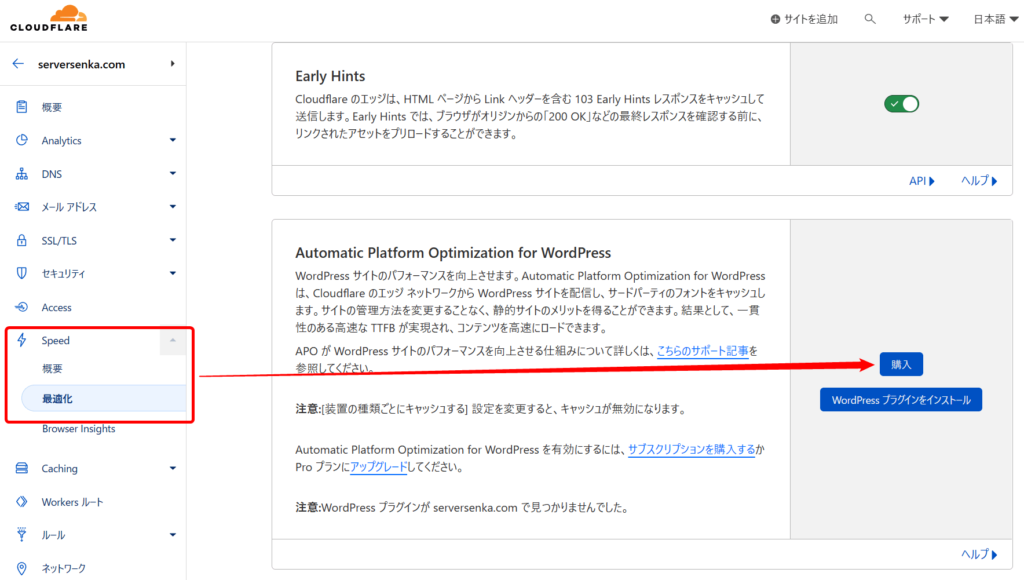
まずダッシュボードの[Speed]-[最適化]をクリックし「Automatic Platform Optimization for WordPress」の[購入]ボタンをクリックします。

支払い方法はクレジットカードとPayPalから選択できます。わたしはPayPalで支払います。

Cloudflareプラグインをインストールする
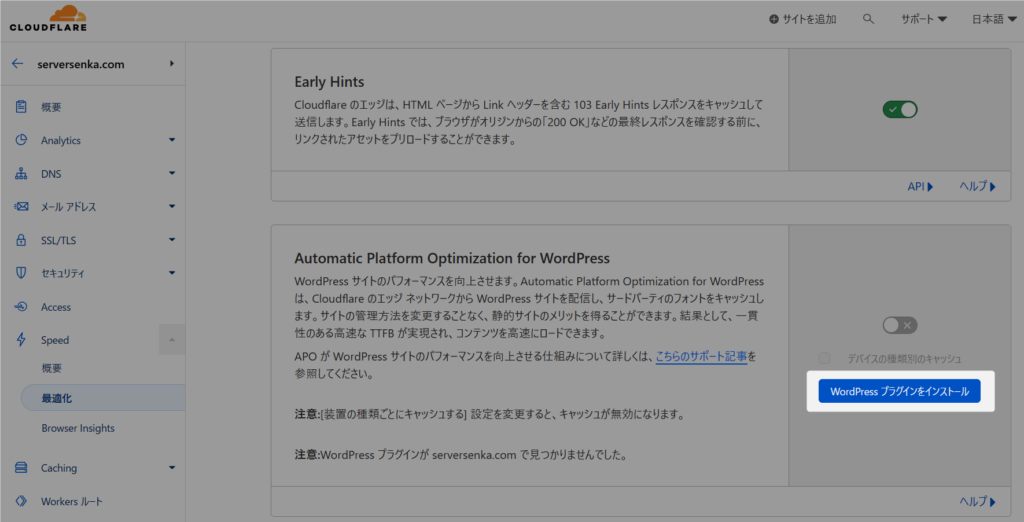
支払い完了後、ダッシュボードの[Speed]-[最適化]の「Automatic Platform Optimization for WordPress」から[WordPres プラグインをインストール]ボタンをクリックします。

ボタンをクリックするとプラグインのページが表示されるので[Download]ボタンをクリックしてプラグインをダウンロードしてください。

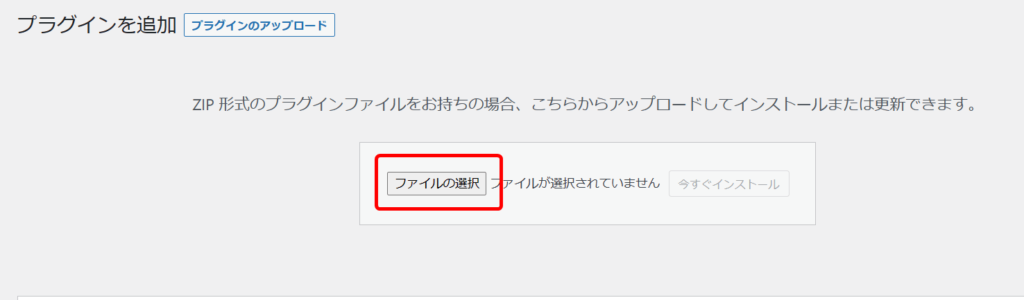
プラグインをダウンロードしたらWordPressの管理画面に入り左メニューの[プラグイン]-[新規追加]から[プラグインのアップロード]ボタンをクリックします。

[ファイルの選択]ボタンをクリックして先ほどダウンロードしたCloudflareのプラグインをアップロードしてからインストールしてください。

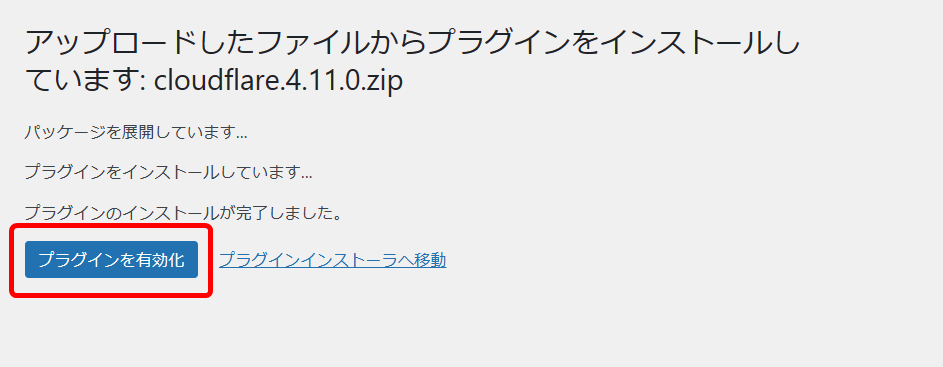
プラグインのインストールが完了したら有効化します。

これでプラグインのインストールは完了です。
CloudflareのAPIトークンを取得する
プラグインを利用するにはAPIトークンを取得する必要があります。
APIトークンを取得するにはCloudflareのダッシュボードからマイ プロフィールに移動します。

マイ プロフィール画面の左メニューにある[APIトークン]から[トークンを作成する]ボタンをクリックします。

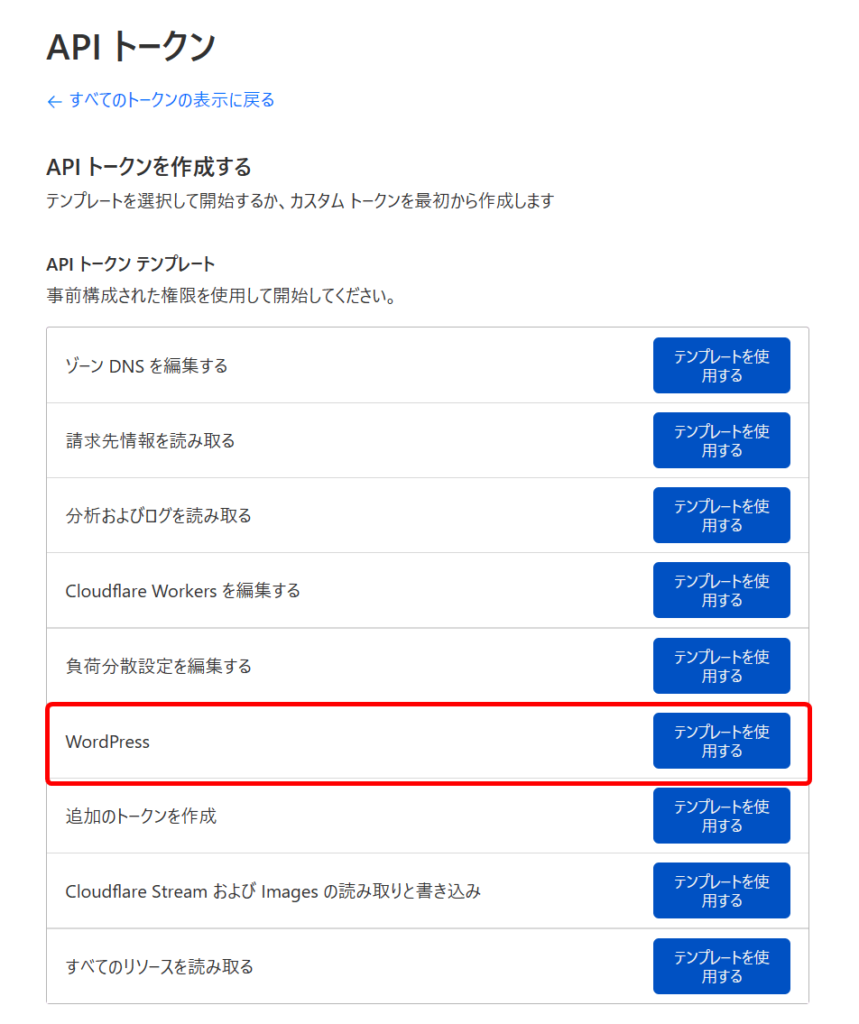
次に以下の中から「WordPress」の横にある[テンプレートを使用する]ボタンをクリックします。

APOを使う場合はテンプレートの内容を変更する必要はないので、わたしはトークン名だけ変更してこのまま一番下にある[概要に進む]ボタンをクリックしました。

確認画面が表示されるので[トークンを作成する]ボタンをクリックします。

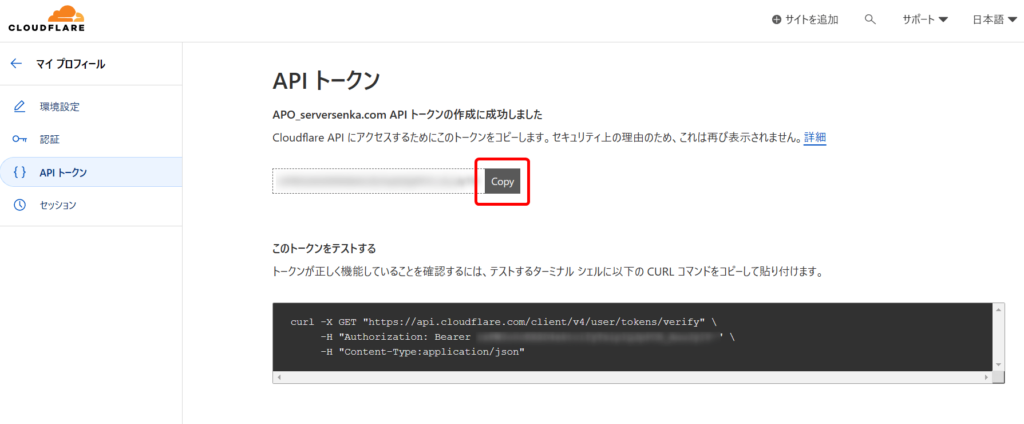
ボタンをクリックすると作成されたトークンが表示されるので[Copy]ボタンをクリックしてAPIトークンをクリップボードにコピーしておいてください。

WordPressでAPOプラグインを有効化する
WordPressの管理画面に戻りプラグインの一覧からCloudflareプラグインの[Settings]ボタンをクリックします。

Cloudflareのアカウントは既に作成しているので「Have an account already? Sign in here.」をクリックします。

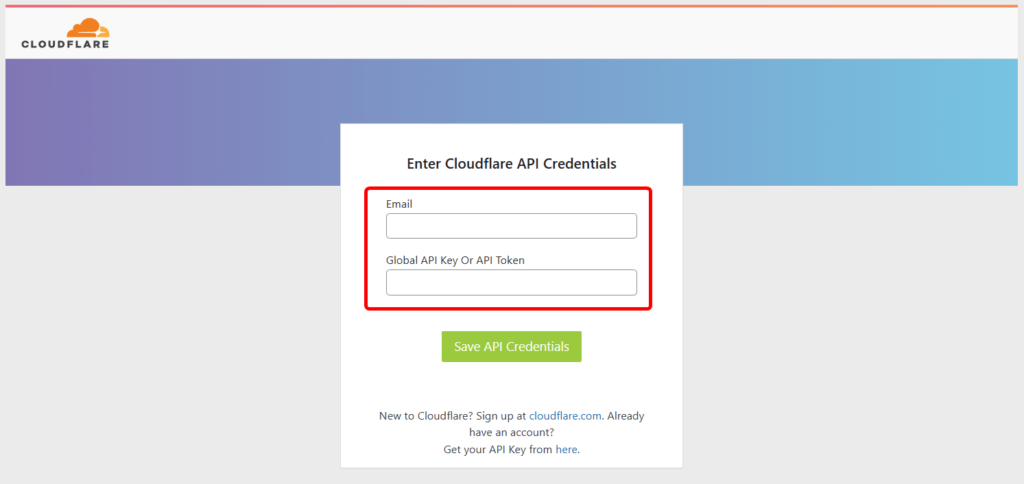
「Email」の箇所にはCloudflareでログインする際のメールアドレスを入力し、「Global API Key Or API Token」には先ほど作成したAPIトークンを入力して[Save API Credentials]ボタンをクリックします。

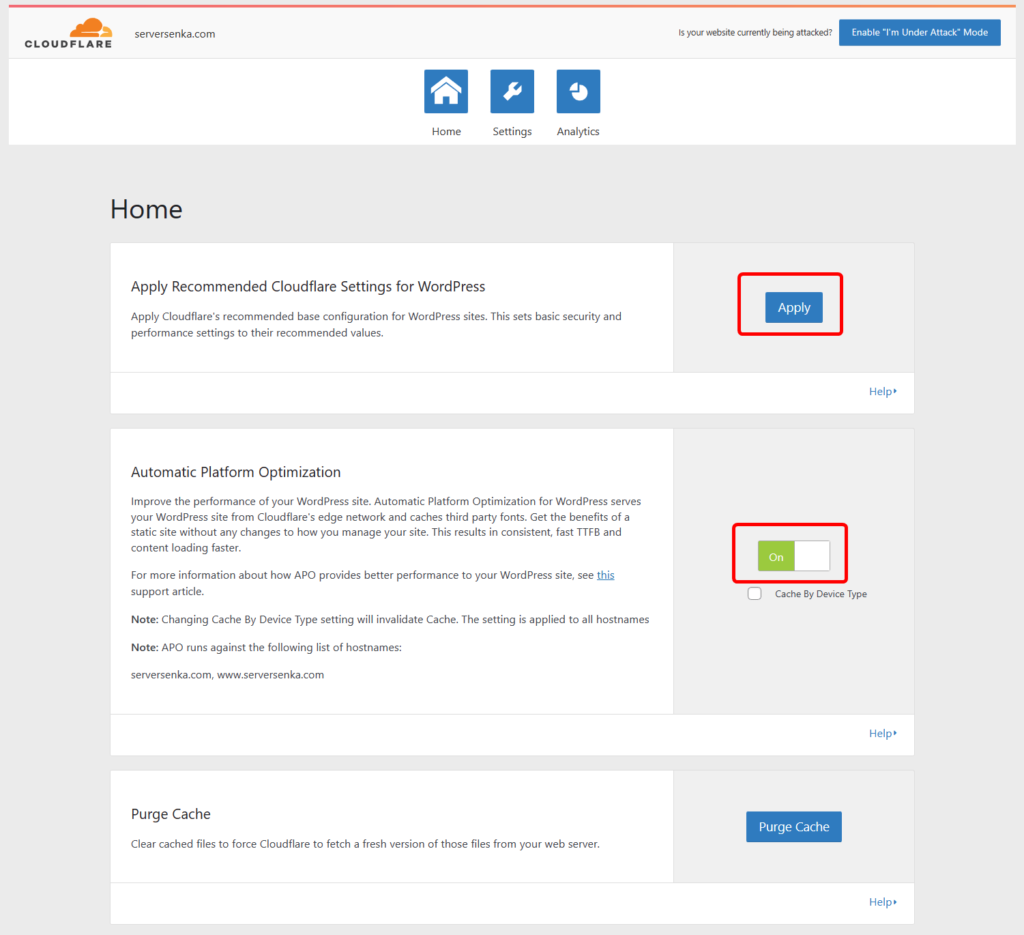
正しいメールアドレスとAPIトークンを入力すると次のような画面が表示されるので「Apply Recommended Cloudflare Settings for WordPress」の[Apply]ボタンをクリックします。これで推奨設定が反映されます。
次に「Automatic Platform Optimization」を[On]にします。これでAPOが有効化されます。

APOが有効化されているか確認する
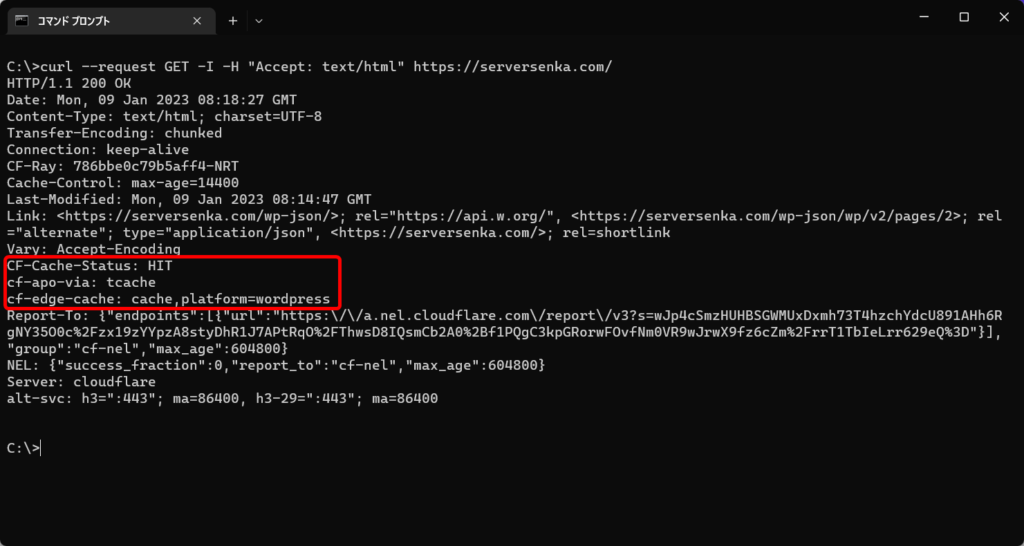
WindowsやMac、LinuxのコマンドラインからAPOが有効化されているか簡単に確認できます。curlというコマンドが用意されているので次のようなコマンドを実行します。
curl --request GET -I -H "Accept: text/html" https://infrapod.net/
実行してみると赤枠の箇所に「CF-Cache-Staus」「af-apo-via」「cf-edge-cache」という3つのヘッダーが付与されて応答している事が分かりますが、これらのヘッダーが付与されている場合はAPOが有効化されエッジサーバーがキャッシュを配信しています。

APO有効化時と無効化時の速度の違いを計測した結果
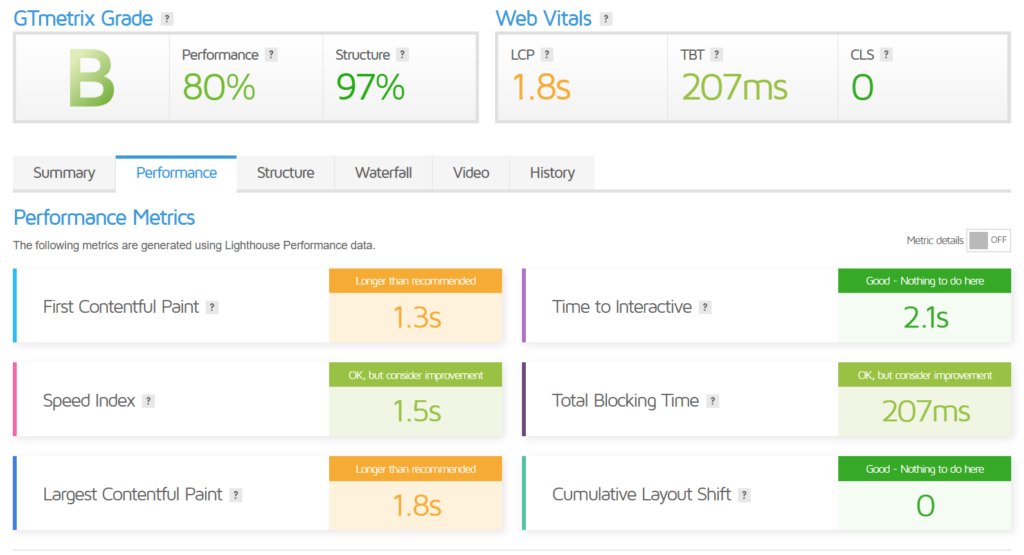
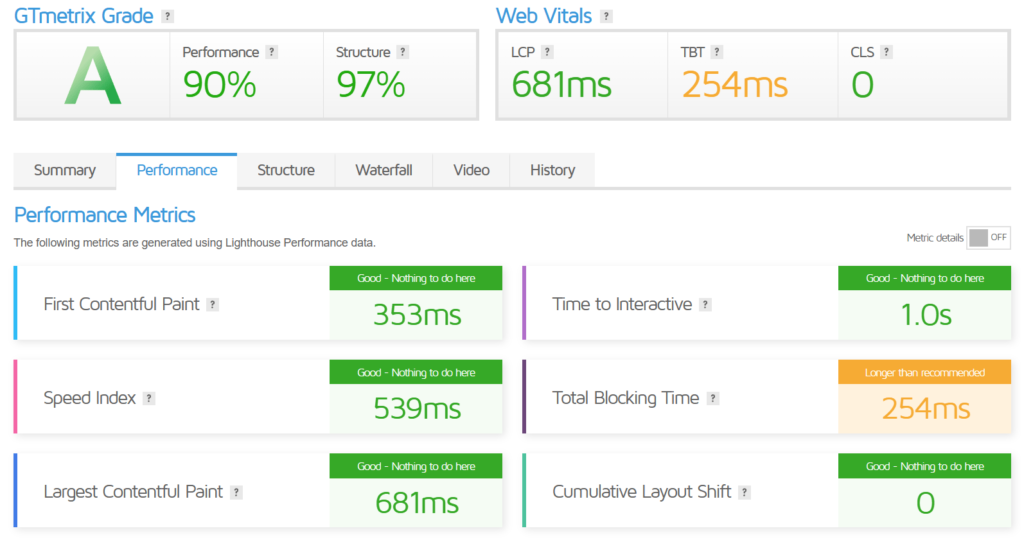
APOの導入によってどれくらい速度に変化があるのか調査しました。調査にあたりgtmetrix.comを利用しています。
この結果を見るとAPOの効果は明らかです。TBTのみ若干上昇しているものの、それ以外の数値は大幅に改善されており体験レベルで分かる程の効果です。
APO無効化状態で計測したときの結果

APO有効化状態で計測したときの結果

まとめ
WordPressを利用している場合、APOの効果は明らです。応答速度は大幅に改善されるためWordPressの設定やプラグインであれこれ対策する必要がなくなります。
しかもオリジンサーバーの負荷はなくなるため、レンタルサーバーやVPSで高額な月額費用を支払って高性能なサーバースペックを利用する必要もなくなります。
月額5ドルと費用はかかるのですが、有料プラグインを購入したりレンタルサーバーやVPSの上位プランを選択したりするよりも費用対効果は高いのではないかと思います。
この記事は役に立ちましたか?
もし参考になりましたら、下記のボタンで教えてください。
コメント